
Cara Membuat Animasi Di Html
animation Browser Pendukung Apa itu Animasi CSS? Animasi memungkinkan elemen secara bertahap berubah dari satu gaya ke gaya lainnya. Kita bisa mengubah properti CSS sebanyak yang kita inginkan. Untuk menggunakan animasi CSS, kita harus terlebih dahulu menentukan beberapa keyframe utama untuk animasi tersebut.

Cara Membuat Animasi Di Web Html
Ditulis oleh Googler 1. Sebelum memulai Animasi berbasis scroll dapat Anda gunakan untuk mengontrol pemutaran animasi berdasarkan posisi scroll dalam container scroll. Artinya, saat Anda.

CARA MEMBUAT ANIMASI 3D TEXT BERJALAN DENGAN CSS 6[Tutorial HTML CSS
31 Aug, 2022 On this Content Cara Membuat Animasi Loading Page Tutorial ini menunjukkan cara membuat animasi pemuatan halaman sederhana menggunakan CSS, HTML, dan JavaScript. Termasuk aturan keyframe, CSS, HTML, dan contoh penggunaan fungsi javascript yang bekerja sesuai aturan.

Tutorial Cara Membuat Animasi Loading Keren Menggunakan Html Dan Css
Pengenalan @keyframes dan Animasi. Komponen utama dari animasi CSS adalah @keyframes, aturan CSS di mana sebuah animasi didefinisikan.Bayangkan @keyframes sebagai tahapan-tahapan yang merangkai timeline pada animasi. Di dalam @keyframes, anda dapat menentukan tahapan ini, dengan masing-masing memiliki sebuah style yang berbeda.. Selanjutnya, agar animasi berjalan, anda perlu mengaitkan.

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara
Hubungkan File Animate.CSS dan Animate.min.CSS kedalam file HTML Setelah kita mengunduh library animate.CSS, kita sekarang menghubungkan ke dalam file HTML. Seperti gambar di bawah ini : Saya membuat sendiri dan screenshoot dalam membuat tutorial ini. Copy Class Animate.CSS Kedalam Elemen HTML yang Ingin Kita Animasikan

Cara Membuat Animasi di HTML Community Saint Lucia
Jika kita tidak menghentikan animasi sebelum tiap event, akan ada penundaan karena beberapa bagian animasi akan mengantri atau bahkan lebih buruk lagi akan menjadi tidak konsisten dan mengganggu pengguna. Langkah 5.2: Mouse out. Sekarang itu selesai. Mari membuat "papan cerita" untuk event 'mouse out'. Pada 'Mouse Out': Menurunkan item navigasi.

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara
Untuk membuatnya, Anda memerlukan tiga hal, elemen HTML untuk dianimasikan, aturan CSS untuk menghubungkan animasi pada elemen dan keyframe untuk menentukan animasi awal dan akhir. 1. Only Css Animation #01 Author: Hisami Kurita Links: Source Code / Demo Created on: September 7, 2019 Made with: HTML, CSS 2. The handbook download animation

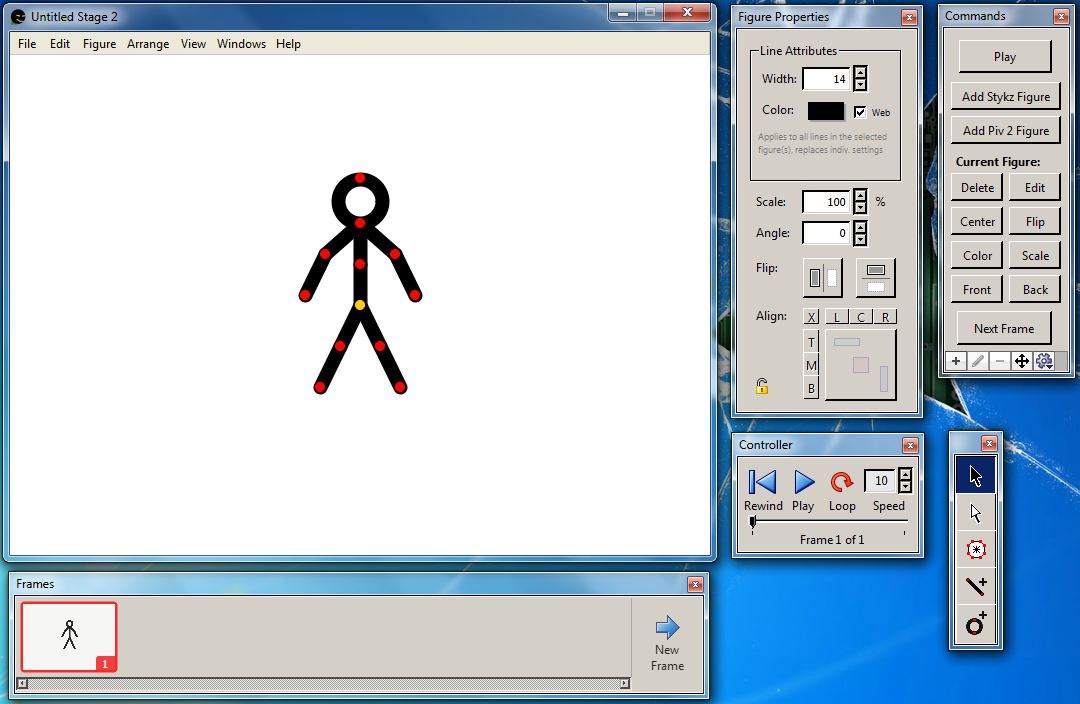
Cara Membuat Animasi Di Pivot Ilmu Belajar
1. CSS Murni Pengendara Sepeda Ada begitu banyak yang terjadi di sini, sulit dipercaya itu hanyalah HTML dan CSS! Animasi berputar dan berlipat ganda, gerakan berlapis menyatu membuatnya terlihat seperti pengendara sepeda ini dan sepedanya terbuat dari jelly. Penggunaan BEM yang baik juga pada penamaan class! 2. Saturnus CSS Murni Bermain Hula Hoop

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara
Cara Membuat Animasi di Website dengan HTML dan CSS - Copi Coding Memperkenalkan animasi dalam desain web adalah salah satu aspek penting yang perlu diketahui oleh desainer dan pengembang web. Memperkenalkan animasi dalam desain web adalah salah satu aspek penting yang perlu diketahui oleh desainer dan pengembang web. © 2022 - Copi Coding

Tampilannya akan seperti ini silahkan pilih
Pada tutorial kali ini saya akan membagikan tutorial html dan css dasar yakni Membuat Animasi Teks Berjalan Menggunakan HTML & CSSSimak terus videonya sampai.

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara
Cara membuat animasi dengan menggunakan Animate.CSS Berikut tahapan yang harus di lakukan untuk membuat animasi bergerak animate.css. Pertama sekali yang harus di lakukan adalah : Download library animate.css Teman-teman bisa download langsung di sini https://daneden.github.io/animate.css/. Hubungkan file animate.css dengan file HTML

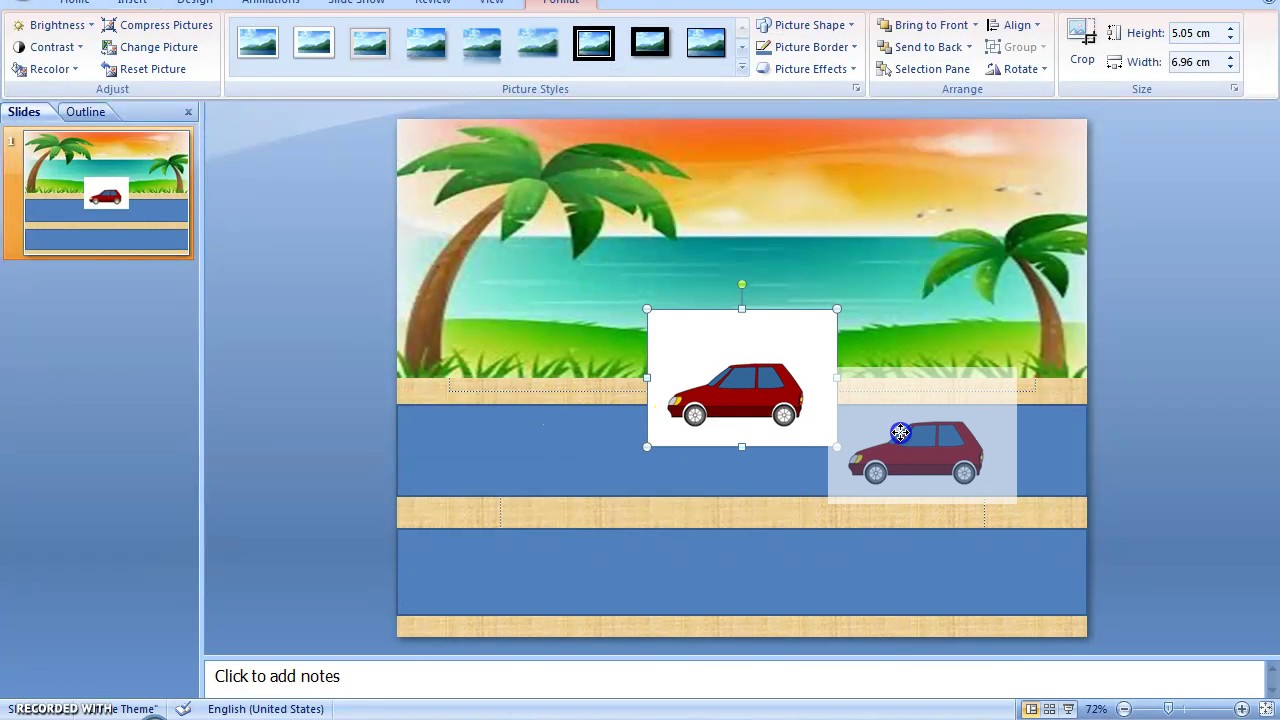
CARA MEMBUAT ANIMASI GRAFIK KEREN DI POWERPOINT YouTube
Tutorial CSS3 Part 7 - Membuat Efek Animasi CSS3. Tutorial CSS3 Part 7 - Membuat Efek Animasi CSS3 - CSS3 memiliki banyak sekali fitur yang baru. salah satunya adalah animasi. animasi adalah salah satu fitur baru dari css3. dengan css3 animation ini memungkinkan kita untuk membuat berbagai animasi dasar. dan jika di dalami lagi kita bisa membuat berbagai bentuk animasi dengan css. pada.

Cara Membuat Animasi HTML CSS Menggunakan AOS Taufiksi
Membuat Animasi Mengetik Teks dengan CSS Di opsi pertama ini, kita akan mencoba membuat animasi mengetik teks atau text typing animation menggunakan CSS. Pertama kita akan menyiapkan file html, buat file html misal typing.html kemudian masukkan atau copy kode di bawah ini dan paste di file typing.html yang baru saja dibuat.

Cara membuat animasi sederhana di blender 3d software tenfoz
Membuat Animasi Loading Dengan CSS3 - Pada kesempatan ini kita akan membahas tentang cara membuat animasi loading dengan css3. banyak template yang lagi ngetrend sekarang ini sudah mulai membuat efek loading yang beragam. dan berbagai bentuk. bentuknya pun sangat keren-keren ya teman-teman. dulu gambar animasi loading di buat dengan gambar yang.

Koleksi Cemerlang 20+ Cara Membuat Gambar Bergerak Di Html
Memicu transisi & animasi CSS. Animasi CSS memungkinkan elemen web untuk bertransisi dari satu konfigurasi gaya CSS ke yang lain. Browser dapat memulai animasi yang telah ditentukan saat dimuat, namun animasi CSS yang dipicu peristiwa bergantung pada penambahan dan penghapusan kelas.AMP mendukung kedua jenis animasi.

Cara Membuat Animasi Di Komputer Kumpulan Tips
Modifikasi solusi dari tugas sebelumnya Animasi sebuah bidang (CSS) untuk membuat bidang yang. cy, radius) menggambar lingkaran, tetapi tidak memberikan cara untuk melacak-nya ketika sudah selesai. Tambahkan sebuah argumen callback: showCircle(cx, cy, radius, callback) untuk di panggil ketika animasi-nya sudah selesai. callback harusnya.